バナーを設定する¶
「追加」ボタンを押します。

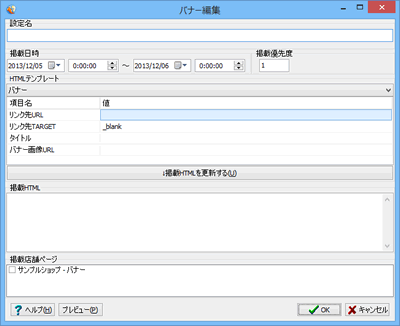
バナー編集画面 が表示されます。

「設定名」欄には、他のバナーと区別するためのバナーの設定名を入力します。

「掲載日時」欄には、バナーを掲載する期間を入力します。

「掲載優先度」欄には、バナーを掲載する優先度を入力します。 複数の掲載候補があるとき、掲載優先度の値が小さいものを優先的に掲載します。

バナー欄の「リンク先URL」は、バナーをクリックしたときのURLを入力します。

バナー欄の「リンク先TARGET」は、バナーをクリックしたときのリンク先ページの表示場所を指定します。 新規にウィンドウを開くときは「_blank」、フレームを使用していてフレームを解除するときは「_top」を入力します。

バナー欄の「タイトル」は、バナーのタイトルを入力します。 aタグのtitle属性と、imgタグのalt属性の値になります。

バナー欄の「バナー画像URL」は、バナー画像のURLを入力します。

「バナー画像URL」の[...」ボタンを押すと、パソコン内にあるバナー画像ファイルをアップロードする バナー画像アップロード画面 が表示されます。

入力が終わったら「掲載HTMLを更新する」ボタンを押します。

掲載HTML欄にバナーのHTMLが設定されます。
※生成されるHTMLや入力項目は、バナーテンプレート設定画面 で編集できます。
掲載店舗ページ欄から、バナーを掲載するページをチェックします。

「OK」ボタンを押して、設定を登録します。